Podstawowe cechy urządzenia UEP
UEP to mikrokomputer, którego zadaniem jest wizualizacja danych pochodzących bezpośrednio z oprogramowania klienta. Prezentowane dane mogą pochodzić z wielu rożnych aplikacji i być wyświetlane na wielu monitorach wyposażonych w złącze HDMI. UEP w odpowiedniej konfiguracji może przetwarzać do 20000 danych/s.
UEP jest najczęściej stosowany do:
- monitorowania położenia osób lub pojazdów na mapie,
- prezentowania dynamicznych, zmieniających się w czasie wykresów, np w celach prezentacji aktualnej sprzedaży lub trendów,
- wizualizacji i monitorowania stanu systemu informatycznego,
- prezentowania aktualnej kolejki zamówień w restauracji, bistro czy ogólnie pojętej gastronomii,
- w magazynie, do prezentowania informacji o zbliżających się dostawach, lub towarach jakie muszą zostać spakowane,
- prowadzenia prezentacji i szkoleń (współpraca a z rzutnikami)
UEP posiada własny, intuicyjny interfejs REST, który w prosty sposób może zostać zintegrowany z dowolnym oprogramowaniem klienta. Zachęcamy do bezpłatnego wypożyczenia naszego urządzenia na okres 30 dni w celach testowych. Z tej strony można pobrać Aplikację Testową, dzięki której możliwe jest uruchomienie kilku przykładowych prezentacji pokazujących podstawowe możliwości urządzenia. Urządzenie oraz jego interfejs zostało zaprojektowane w taki sposób aby mogło być wdrożone w przedsiębiorstwie poprzez osoby z podstawową wiedzą o HTML i HTTP.
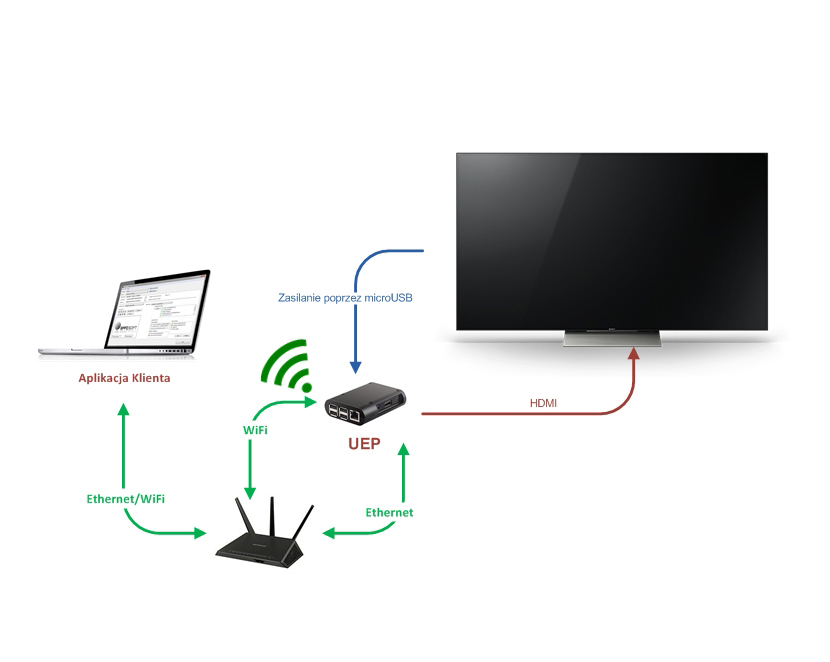
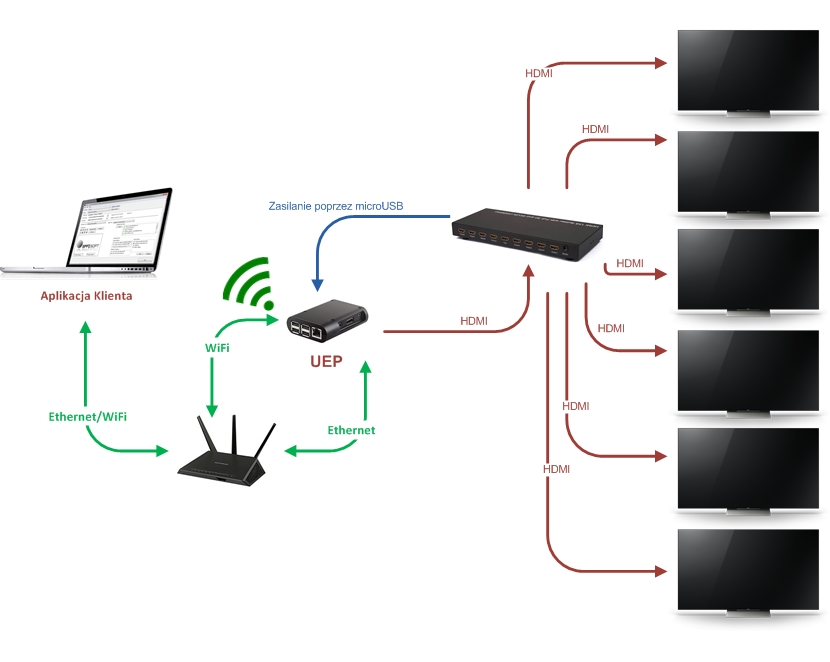
Urządzenie współpracuje z dowolnym ekranem wyposażonym w HDMI, a przy użyciu odpowiedniego splittera HDMI obsługuje nawet do 16 ekranów. Urządzenie nie wymaga osobnego zasilania, może być zasilane dowolnym kablem mikro-USB z portu USB telewizora na którym wyświetlane są przetwarzane dane. Ze względu na małe wymiary (90mm x 70mm x 25mm) może być zamontowane w niewidocznym miejscu. Urządzenie wymaga podłączenia do sieci Ethernet lub WiFi.
Jak działa Uniwersalny Ekran Prezentacyjny
Urządzenie UEP jest gotowe do działania zaraz po podłączeniu zasilania. Na ekranie do którego zostało podłączone, zostanie wyświetlony domyślny widok składający się z dokładnie 3 elementów składowych: nagłówka(header), obszar roboczy (dashboard) i stopki (footer). Wszystkie 3 elementy widoku mogą być dowolnie zmieniane przez użytkownika.
Podstawowe cechy urządzenia:
- automatyczne przedstawianie się w sieci Ethernet i WiFi (standard Zeroconf),
- możliwość dowolnego modyfikowania wyglądu widoku, możliwość wgrywania własnych szablonów HTML, modyfikacji styli CSS, skryptów JavaScript itp.
- możliwość współpracy z systemem kolejkowym kafka (konfiguracja zalecana w przypadku przetwarzania powyżej 1000 req/s),
- zamknięta konstrukcja, brak możliwości ingerencji osób niepowołanych oraz instalacji niechcianego oprogramowania (w przeciwieństwie do podobnych rozwiązań dedykowanych pod Smart TV),
- automatyczne włączanie ekranu w przypadku restartu, czy zaniku zasilania,
- niska cena, możliwość współpracy z dowolnymi ekranami wyposażonymi w HDMI oraz spiltterami (pojedyncze urządzenie posiada wystarczającą wydajność aby obsługiwać do 16 ekranów HDMI),
- możliwość brandingu
Interfejs programisty (API)
Uniwersalny Ekran Prezentacyjny wyposażony jest w serwis RESTful za pomocą którego możemy sterować urządzeniem, wgrywać własne szablony i wysyłać informacje (Eventy) do przetworzenia. Urządzenie spełnia specyfikację Zeroconf, czyli po wpięciu do sieci Ethernet lub WiFi możemy je w prosty sposób odnaleźć używając standardu avahi/mdns. Przykładowe wyszukiwanie urządzenia zostało zaimplementowane w Aplikacji Testowej, jednak ten sam efekt można uzyskać też z linii poleceń Windows, cygwin czy Bash’a.
Przykładowe komendy urządzenia:
Poniższe przykłady mogą zostać uruchomione w Bash lub cygwin. Większość poleceń wysyłanych do urządzenia jest w formacie JSON. W przykładach poniżej należy zwrócić szczególną uwagę na typ requestu (GET/PUT) oraz wartość nagłówka Content-Type.
$ export ENDPOINT="http://192.168.0.50:4000"Heartbeat:
$ curl -XGET -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/{
"success": true,
"type": "heartbeat",
"timestamp": 1494509771484,
"timezone": -120,
"templates": [{
"template": "dashboard",
"path": "localsettings/dashboard.html"
},
{
"template": "header",
"path": "localsettings/header.html"
},
{
"template": "footer",
"path": "localsettings/footer.html"
}],
"queue": {
"type": "simple",
"url": "localhost:9092",
"topic": "topic1,topic2,topic3",
"partition": "0",
"offsetdir": "./logs/kafka-offsets/"
},
"localsettings": {
"role": "front",
"topic": "topic1"
}
}Każda odpowiedź urządzenia zawiera pole success. Jeśli success=false, to w odpowiedź zawiera dodatkowo pole message zawierające komunikat błędu. HTTP code w przypadku poprawnej odpowiedzi to 200, błędu 500, a problemów uwierzytelniania to 401. Uwierzytelnianie jest wykonane poprzez przesłanie nagłówka X-Session z odpowiednią wartością, która może być zmieniona w ustawieniach lokalnych. Domyślnie jest to HelloUEP.
Ustawienia lokalne:
Sekcja localsettings zawiera trzy atrybuty: role, topic i authkey. Wartości te mogą być dowolnie konfigurowane przez użytkownika. Atrybut role jest to odpowiednik TAG’a urządzenia. Atrybut może mieć dowolną wartość, a gdy mamy więcej niż jedno urządzenie w sieci, wartość ta może służyć szybkiemu określeniu konkretnego urządzenia. Aby zmieniać wartości localsettings, należy wykonać poniższe polecenia:
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: plain/text" $ENDPOINT/settings/role -d 'newrole'
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: plain/text" $ENDPOINT/settings/topic -d 'newtopic'
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: plain/text" $ENDPOINT/settings/authkey -d 'newtoken'Przywrócenie wartości domyślnych dla wszystkich 3 atrybutów:
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: plain/text" $ENDPOINT/settings/defaultSzablony:
Urządzenie standardowo, po pierwszym uruchomieniu wyświetla domyślny widok demo, składający się z 3 szablonów. Dzięki Aplikacji Testowej(https://bigdotsoftware.pl/uniwersalnyekranprezentacyjny/#download) każdy z szablonów może być podmieniany, ale taki sam efekt można uzyskać z linii poleceń: Podgląd kodu HTML szablonów:
$ curl -XGET -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/template/dashboard
$ curl -XGET -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/template/header
$ curl -XGET -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/template/footerModyfikacja szablonu footer
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: text/html" $ENDPOINT/template/footer -d '<b>Hello World!</b>'Po zmodyfikowaniu szablonu, należy odświeżyć widok, wysyłać event RELOAD:
$ curl -XPOST -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/event -d '{ "action":"reload" }'Aby przywrócić domyślny szablon:
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: text/html" $ENDPOINT/template/dashboard
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: text/html" $ENDPOINT/template/header
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: text/html" $ENDPOINT/template/footerZdarzenia (events)
Event to pojedyncza próbka danych która ma zostać wyświetlona na widoku. Event może być kolejną wartością wykresu, nową współrzędną obiektu na mapie czy numerem kolejnego zamówienia przyjętego do kuchni (gastronomia). Sposób analizy i prezentacji Eventu zależy od aktualnie wgranego szablonu.
Aby otrzymać listę aktualnie wyświetlanych Evenet’ów:
$ curl -XGET -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/uistatus{
"hits": {
"events": [{
"offset": 1,
"value": {
"action": "add",
"cenanetto": 100,
"iconrespath": ":/res/icon1.png",
"image": null,
"nazwa": "item1",
"sztuk": 1,
"vat": 23,
"wartbrutto": 123,
"wartnetto": 100,
"wartvat": 23
}
}]
},
"success": true,
"type": "uistatus_get"
}Możliwe jest również nasłuchiwanie nowych Eventów wysyłając “PUT uistatus”. Nie zalecamy jednak używania tej metody, gdyż ta sama metoda jest wołana przez widok danych, stąd może doprowadzić to do sytuacji gdzie pojedynczy Event będzie przetwarzany raz przez jednego, raz przez drugiego odbiorcę (chyba ze klient tworzy swój własny widok od podstaw i jest to oczekiwane zachowanie).
$ curl -XPUT -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/uistatusDodawanie nowego Eventu do widoku:
$ curl -XPOST -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/event -d '{
"action": "add",
"nazwa": "item1",
"image": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png",
"cenanetto": 100,
"sztuk": 1,
"wartnetto": 100,
"wartvat": 23,
"vat": 23,
"wartbrutto": 123
}'
odpowiedź:
{"hits":{"queue":{"topic1":{"0":8}}},"success":true,"type":"event_process"}Każdy Event wysyłany do urządzenia otrzymuje swój unikalny “offset”. To dzięki wartości “offset” może on być jednoznacznie identyfikowany.
Uaktualnienie Eventu na widoku:
Odczytując wartość “offset”, możemy uaktualnić Event. Wysyłamy w tym celu offset=8 z action=update. Nie jest możliwa aktualizacja wybranych atrybutów Eventu, stąd należy wysłać pełen, nowy stan obiektu:
$ curl -XPOST -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/event -d '{
"action": "update",
"offset": 8,
"nazwa": "item2",
"image": "https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_120x44dp.png",
"cenanetto": 200,
"sztuk": 1,
"wartnetto": 200,
"wartvat": 23,
"vat": 23,
"wartbrutto": 246
}'odpowiedź:
{"hits":{"queue":{"topic1":{"0":20}}},"success":true,"type":"event_process"}Usuwanie Eventu z widoku:
Aby usunąć poprzednio uaktualniony Event z widoku, należy ponownie odczytać wartość “offset”, stąd używamy wartości 20, nie 8:
$ curl -XPOST -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/event -d '{ "action":"remove", "offset":20 }'Usuwanie wszystkich aktualnie wyświetlanych Eventów:
$ curl -XPOST -H "X-Session: HelloUEP" -H "Content-Type: application/json" $ENDPOINT/event -d '{ "action":"clear" }'Download
Aplikacja Testowa (zawierająca 4 przykładowe Dema) – Wersja 1.0
W przypadku pytań, zachęcamy do kontaktu z nami. Korzystając z linka poniżej można zamówić dowolną ilość Uniwersalnych Ekranów Prezentacyjnych. W przypadku zamówień powyżej 3 sztuk udzielamy korzystnych rabatów.